BLOGS
- TamaTの開発事情 -
JAMstackアーキテクチャとは?
JAMstackアーキテクチャについて簡単にご紹介します

2023.04.03
JAMstack概要
こんにちは!Webエンジニアのたけです!JAMstackアーキテクチャについて知りたいですか?
この記事を読んで、JAMstackアーキテクチャの基本、利点、デメリット、実例、そして始める方法について学びましょう!
JAMstackアーキテクチャの基本
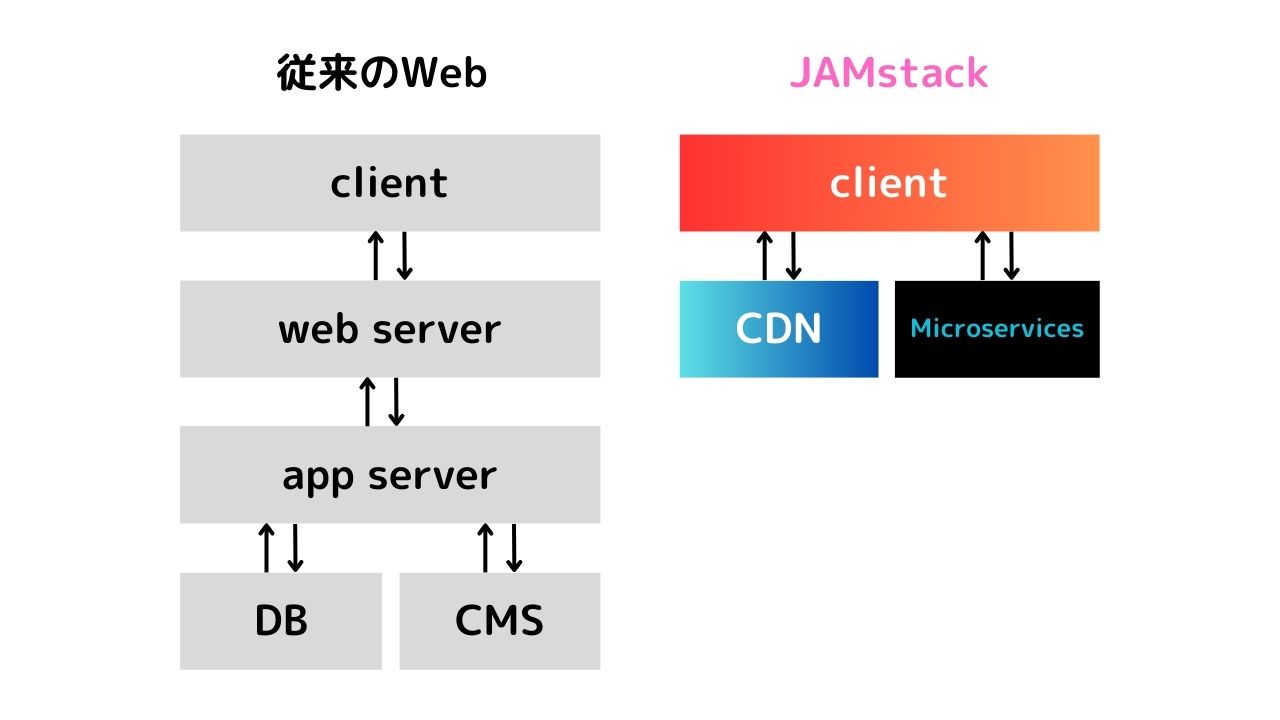
JAMstackアーキテクチャは、JavaScript、API、およびMarkupの頭文字から成る言葉で、現代のウェブ開発における新しいアプローチです。
JavaScript
JavaScriptは、ウェブページに動的な要素を追加するために使用されるプログラミング言語です。
JAMstackアーキテクチャでは、クライアントサイドでJavaScriptを使用して、ユーザーとのインタラクションを実現します。
API
APIは、アプリケーションプログラミングインターフェイスの略で、異なるシステム間のデータ交換を容易にするものです。
JAMstackアーキテクチャでは、APIを使用して、バックエンドサービスとの連携を行います。
Markup
Markupは、HTMLやCSSなどのマークアップ言語を指します。
JAMstackアーキテクチャでは、静的サイトジェネレーターを使用して、事前にHTMLページを生成します。
これにより、サーバーへのリクエストが減り、高速なページ表示が可能になります。
JAMstackアーキテクチャの利点
JAMstackアーキテクチャには、いくつかの利点があります。
それでは、その主な利点を見ていきましょう。
パフォーマンス
静的サイトジェネレーターを使用することで、サーバーへのリクエストが減り、高速なページ表示が可能になります。
また、CDN(コンテンツデリバリーネットワーク)と組み合わせることで、さらにパフォーマンスが向上します。
セキュリティ
JAMstackアーキテクチャでは、バックエンドとの連携はAPI経由で行われるため、セキュリティリスクが低くなります。
また、静的なファイルを使用しているため、脆弱性のあるコードが実行されることが少なくなります。
スケーラビリティ
静的ファイルを使用するため、リソースに対する負荷が低く、スケールアウトが容易になります。
また、CDNを利用することで、世界中のユーザーに対して高速なコンテンツ配信が可能になります。
開発者の生産性
JAMstackアーキテクチャは、開発者が簡単に始められるツールやテンプレートが充実しており、生産性が向上します。
また、デプロイの自動化やバージョン管理が容易になるため、チームでの共同作業がスムーズに行えます。
JAMstackアーキテクチャのデメリット
JAMstackアーキテクチャには、以下のようなデメリットもあります。
API制限
APIを利用する場合、制限が設けられていることがあります。
これにより、大規模なプロジェクトやリアルタイムなデータ処理が求められる場合、JAMstackアーキテクチャが不向きとなることがあります。
静的サイトの制約
静的サイトは、動的なコンテンツやリアルタイムなデータの表示に制約があります。
そのため、頻繁に更新が必要なウェブサイトや、ユーザーごとに異なるコンテンツを表示する必要がある場合、JAMstackアーキテクチャが適さない場合があります。
JAMstackアーキテクチャの実例
JAMstackアーキテクチャを実装するための主なフレームワークを紹介します。
GatsbyJS
GatsbyJSは、Reactベースの静的サイトジェネレーターです。
GraphQLを使用してデータを取得し、ページを生成することができます。
また、プラグインが豊富であり、機能追加が容易です。
Next.js
Next.jsは、Reactのフレームワークで、サーバーサイドレンダリングや静的サイト生成、APIルートの機能を提供しています。開発者が効率的にアプリケーションを構築できるように設計されています。
Nuxt.js
Nuxt.jsは、Vue.jsのフレームワークで、サーバーサイドレンダリングや静的サイト生成、モジュールシステムなどの機能が提供されています。
また、SEO対策が容易であり、開発者に優れた開発体験を提供します。
JAMstackアーキテクチャを始める方法
JAMstackアーキテクチャを始めるための方法を見ていきましょう。
適切な技術選択
まずは、プロジェクトの要件に合った技術を選択することが重要です。
上記で紹介したフレームワークや、他の静的サイトジェネレーター、APIサービスなどを検討しましょう。
プロジェクトの計画
次に、プロジェクトの計画を立てます。タスクの洗い出しや、開発スケジュール、デプロイの自動化などを検討しましょう。
また、チームメンバーとのコミュニケーションを円滑に行うことも重要です。
まとめ
JAMstackアーキテクチャは、現代のウェブ開発において新しいアプローチであり、パフォーマンス、セキュリティ、スケーラビリティ、開発者の生産性といった利点があります。
しかし、API制限や静的サイトの制約などのデメリットもあります。
適切な技術選択とプロジェクトの計画を行い、JAMstackアーキテクチャを活用して、優れたウェブサイトを構築しましょう。
よくある質問
- JAMstackアーキテクチャはどのようなプロジェクトに適していますか?
主に静的なコンテンツを持つウェブサイトや、パフォーマンスやセキュリティが重要な要素となるプロジェクトに適しています。
ブログ、ポートフォリオ、ドキュメンテーションサイトなどが典型的な例です。
- JAMstackアーキテクチャとは対照的なアーキテクチャは何ですか?
従来のモノリシックなアーキテクチャや、サーバーサイドレンダリングを使用するアーキテクチャが対照的な例です。
- JAMstackアーキテクチャで使用される主な静的サイトジェネレーターは何ですか?
GatsbyJS(Reactベース)、Next.js(Reactベース)、Nuxt.js(Vue.jsベース)などが主な静的サイトジェネレーターです。
- JAMstackアーキテクチャでのSEO対策はどのように行われますか?
静的サイトジェネレーターを使用して生成されたHTMLファイルは、クローラーによって容易にインデックスされるため、SEO対策が容易になります。
また、各フレームワークにはSEO対策をサポートするプラグインやモジュールが用意されています。
- JAMstackアーキテクチャのパフォーマンスをさらに向上させる方法は何ですか?
CDN(コンテンツデリバリーネットワーク)を利用して、世界中のユーザーに対して高速なコンテンツ配信を行うことが効果的です。
また、画像やフォントなどのリソースの最適化やキャッシュ設定などもパフォーマンス向上に寄与します。
- JAMstackアーキテクチャでのデータ管理はどのように行われますか?
JAMstackアーキテクチャでは、APIを利用してデータ管理を行います。
Headless CMSやデータベースサービスなど、APIを提供するサービスを組み込むことで、データの取得や更新が可能になります。
- JAMstackアーキテクチャではどのような開発環境が推奨されますか?
JAMstackアーキテクチャでは、Gitを利用したバージョン管理や、Node.jsを使用した開発環境が一般的です。
また、開発効率を向上させるために、VSCodeやWebStormなどの統合開発環境(IDE)や、リントツール、フォーマッターなどの開発ツールを活用することが推奨されます。
- JAMstackアーキテクチャでのデプロイはどのように行われますか?
JAMstackアーキテクチャでは、GitHubやGitLabなどのリポジトリと連携したCI/CDパイプラインを利用してデプロイが行われます。
NetlifyやVercelなどのホスティングプロバイダは、このプロセスを簡単に設定できるようにサポートしています。
- JAMstackアーキテクチャでの認証・認可はどのように実装されますか?
認証・認可は、API経由で実装されます。
Auth0やFirebase Authenticationなどのサービスを利用することで、セキュアな認証・認可機能を簡単に実装することができます。
- JAMstackアーキテクチャでのEコマースサイトの実装は可能ですか?
はい、可能です。ShopifyやSnipcartなどのEコマースプラットフォームがAPIを提供しており、それらをJAMstackアーキテクチャに組み込むことで、Eコマースサイトを実装することができます。ただし、API制限やリアルタイム性の制約に注意する必要があります。
結論
JAMstackアーキテクチャは、ウェブ開発の新しい潮流であり、数多くの利点を提供しています。
パフォーマンスの向上、セキュリティの強化、スケーラビリティの拡大、開発者の生産性の向上など、ウェブサイトやアプリケーション開発における課題に対処できる力強いアプローチとなります。
しかし、プロジェクトの要件や制約に応じて、JAMstackアーキテクチャが最適な選択であるか慎重に検討することが重要です。
適切な技術選択と計画を行い、JAMstackアーキテクチャを活用して、効果的なウェブ開発を実現しましょう!